Letsave
Goal-based savings app, focusing on shaping the often tedious act of financial planning into a fun and vibrant experience.
Purpose & Context
This design was the result of a student project brief for an app to “help people save money quickly in preparation for a big purchase or expenditure”.
Problem
While banking and finance app usage is on the rise, many users find them inconvenient and impersonal.
Goal
My objective was to design something that didn’t have the feel of a typical banking app or the voice of a financial planner (no offense). Letsave offers a motivational experience with awards for certain milestones, and a rich, vibrant visual experience that is executed tastefully so as not to detract from the user’s perception of its reliability.
🧭 Duration
1 Month
🧙♂️ Role
Brand Identity
Wireframes
User Testing
UI Design
🛠 Tools
Sketch
InVision
Approach
I worked through the discovery phase of defining how I intended to identify and position the overall brand of the product. I began by conceiving of words/ideas that would accurately shape the brand that I had in mind.
Brand Guidelines Document
After I defined how to position the product, I began to develop its visual identity in the form of a brand guidelines document. Here I established the logo, color scheme, typography, and imagery.
5Ws
Who
Adults from 18 to 35 (Gen Z, Millennials) looking to use a modern, friendly app to save up for and achieve a financial goal. Users likely range from having small to mid-sized flows of income.
Where
Used where considering small/medium/large expenditures (e.g. at store, while online shopping, creating grocery list)
What
The product will be a tool that will allow user to create financial goals, add/subtract funds, and be encouraged and rewarded for their efforts. Simple, elegant, and modernized.
When
When the user is looking to make a purchase in the moment, or when they are looking to daydream and plan future events. Goals can be set to inspire!
Why
The use of banking and financial apps are largely considered sterile and difficult to use by Generation Z and other generations alike. An encouraging, vibrant, and gamified application would inspire users who aren’t typically engaged in this area.
🔑 Key Features
Creation of personalized savings plans, to set and reach the user’s goal in the determined timeframe.
Financial dashboard to clearly and visually display how much user is spending on what, at a glance.
Rewards when user has reached certain milestones throughout the saving period, keeping them engaged and up-to-date on their goals.
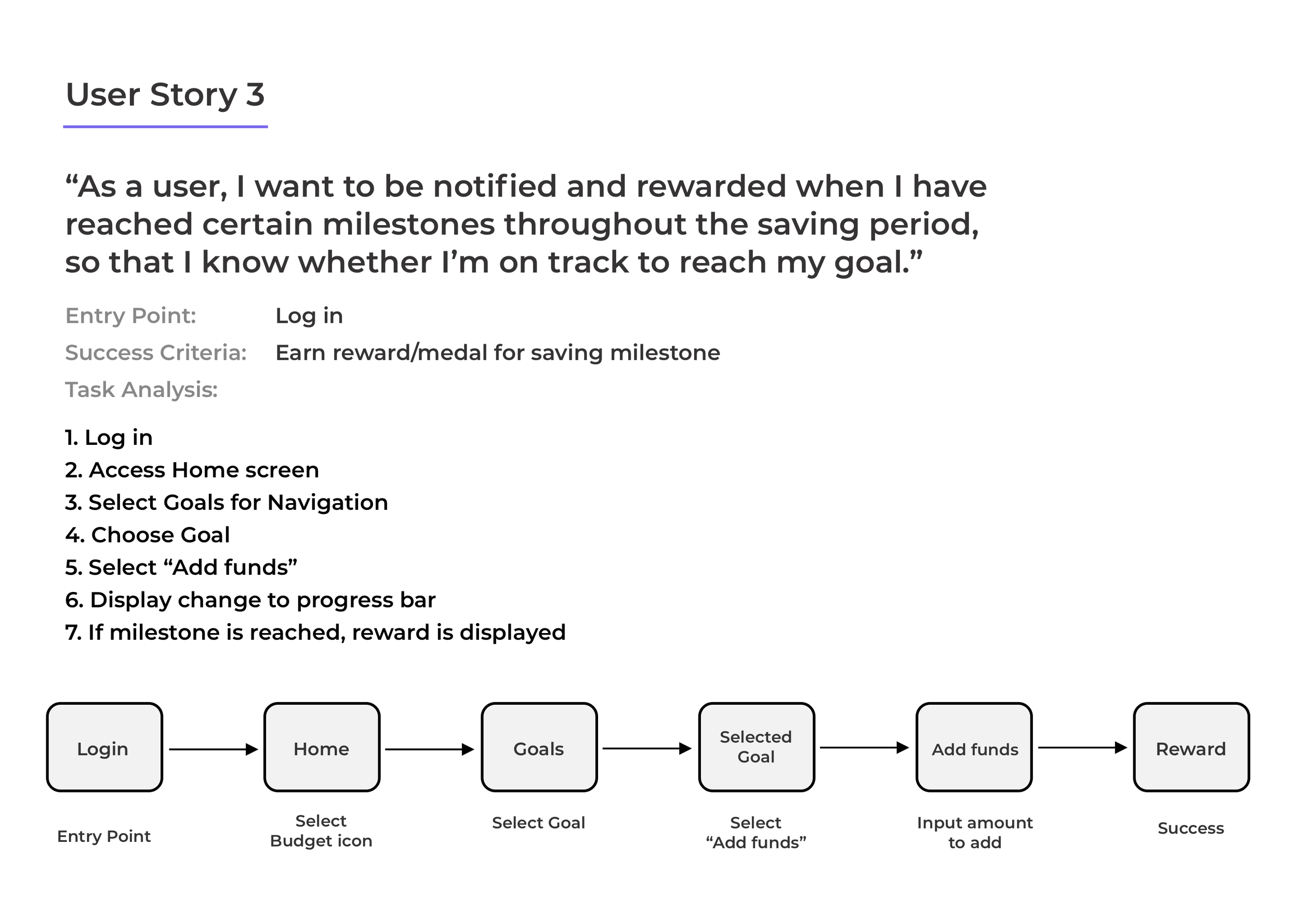
User Stories / Task Flows
The project brief provided a number of user stories on which I would focus my design efforts. From these, I constructed user flow diagrams to begin fleshing out the architecture of a key user flow for the product’s design.
User Flow
Low-Fidelity Wireframes
Mid-Fidelity Wireframes
User Testing
Using the mid fidelity wireframes, I conducted user testing with three participants and watched their interaction through screen-casting.




User Testing Analysis
High-Fidelity
Using the pain points gathered through my analysis, I iterated on the existing design before designing the high fidelity mockups.

😅 Challenges
One of the greatest stylistic challenges I encountered was trying to maintain an overall aesthetic that felt professional and trustworthy, yet implemented the bright and pastel color-theme and modern, simplified shapes. These colors are playful and easy on the mind but don’t immediately exude the stalwart dependability expected from a financial app. To solve this I used the colors and imagery sparingly and made sure the small shapes were present but not in the way of important visual information, confined mostly to the top of some screens and nowhere near screens dedicated to numerical input.
🔮 Future Iteration
As these designs were for specific task flows, I would like to add the remaining screens for future iterations. This would include functionality for adding cards/bank info. to the account section, and the input screens for creating a new goal. Additionally, I’d like to work on animating some of the interactions in Principle to really show what I’m envisioning.