Tailmix
Easily learn how to create some of the most classic cocktails on Earth and soak up their rich history.
Purpose & Context
This design was the result of a student project; creating a responsive recipe app and carrying it through the entire UX and UI design process.
Problem
Many alcohol consumers and enthusiasts feel daunted by making their own cocktails, due to how complicated the process seems.
Goal
My goal was to design a cocktail recipe app that felt bright and vibrant, elevating a sense of freedom and exploration that was exuded in the art and jazz of the 1920s and 30s. I steered away from typical Art-Deco Prohibition themed cocktail apps that I saw on the market, and wanted to make the experience bright and informative. The history of cocktails and the people and times that created them live on through their stories and craft.
🧭 Duration
2 Months
🧙♂️ Role
Competitor Analysis
User Research/Interviews
Wireframes
User Testing
UI Design
🛠 Tools
Sketch
UsabilityHub
InVision
Approach
I used the Design Thinking process to understand the users and environment I was designing for, to build a meaningful and useful product for the end user.
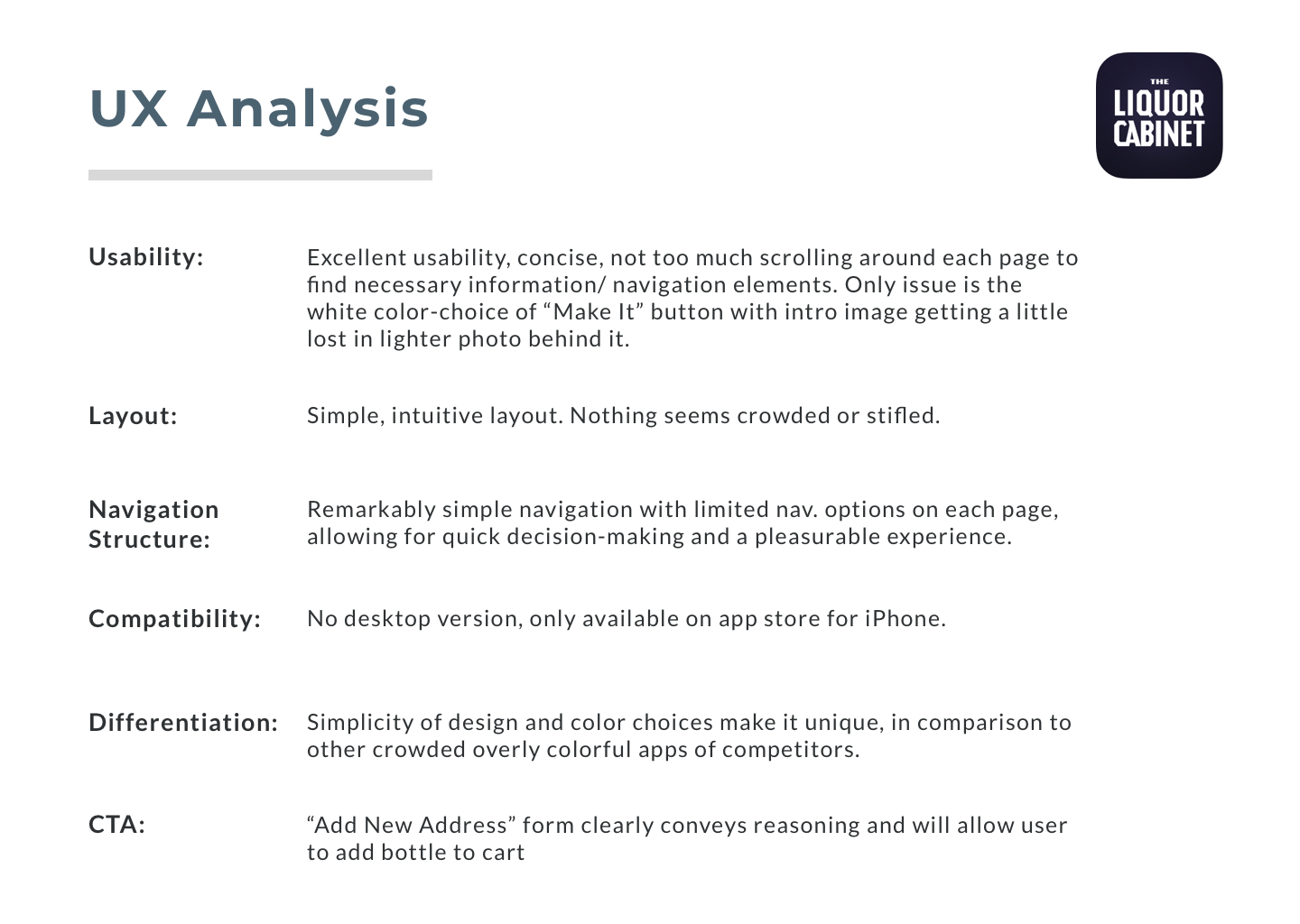
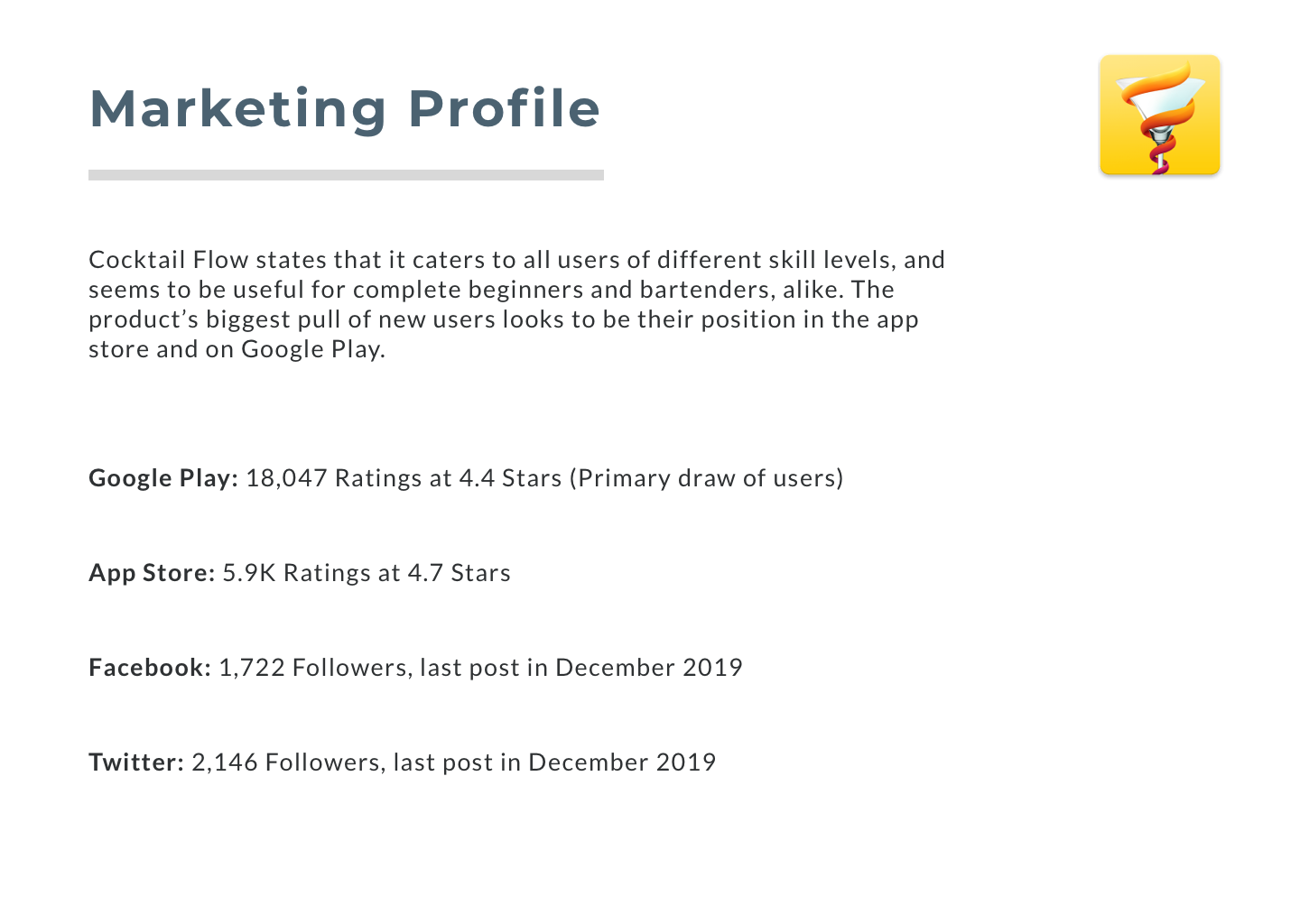
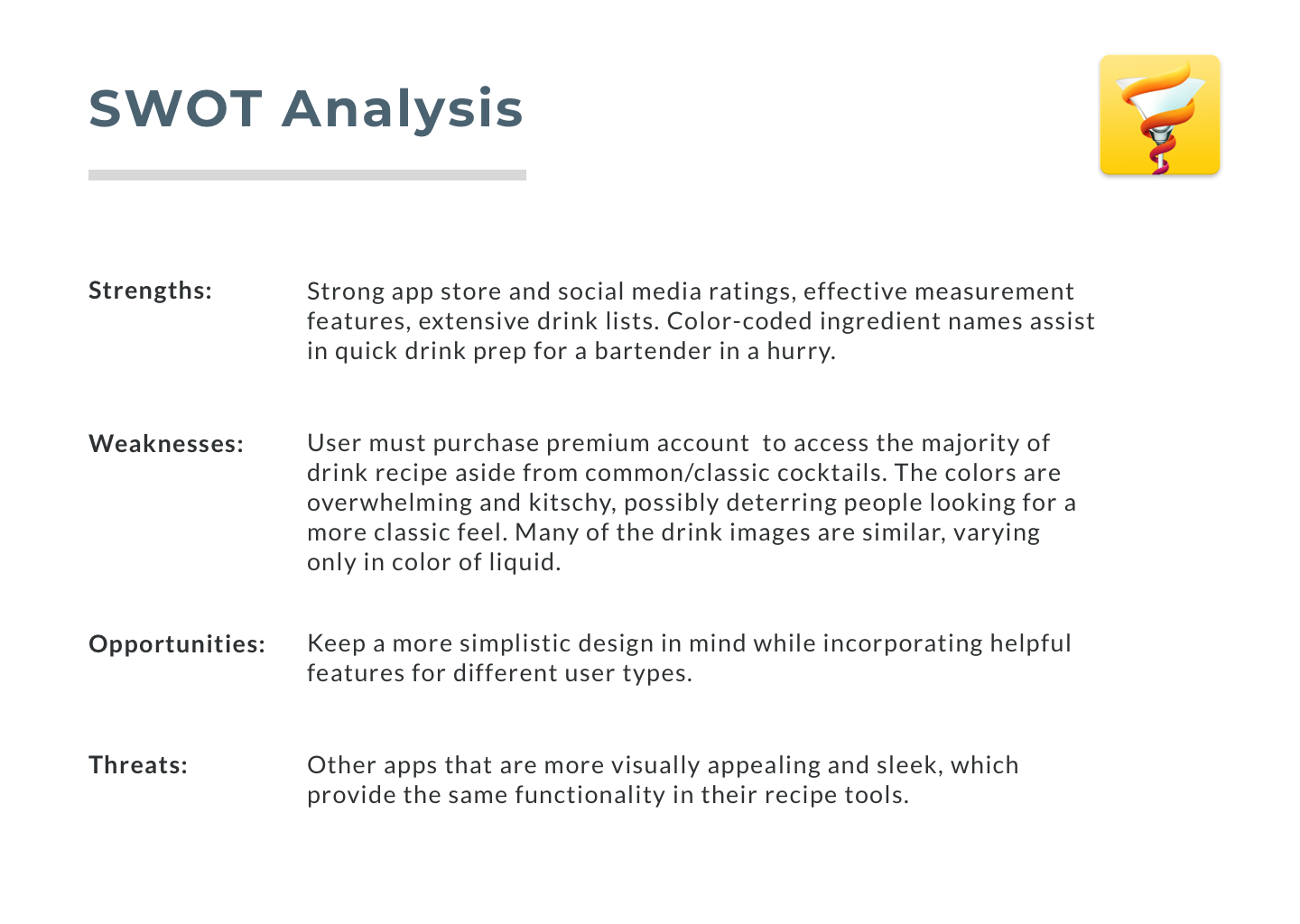
Competitor Analysis
I created marketing profiles and conducted SWOT and UX analysis of two competitor applications. I then assessed and documented the findings that I identified to help inform the design decisions I would be making down the line, as well as informing what users were currently being targeted.






User Research
Following the Research Learning Spiral, I began formulating my objectives, hypothesis, and questions for conducting user interviews.
5Ws
Who
People interested in discovering and creating cocktails themselves, whether inexperienced or a novice bartender
Where
At home/hosting a party or attending a party and want to make something special for themself or friends, when they are waiting in line at the bar and are trying to decide on a drink to order, in the grocery store/liquor store looking for necessary ingredients, at work as a bartender/barback
What
Search for or browse for a cocktail from the app’s drink library, view the drink’s contents and recipe, as well as view the history of the drink they are creating
When
When they want to have/make a cocktail and have a certain drink in mind, or when they are looking for inspiration to create a cocktail; when they are hosting, when they want to see if they have all the necessary ingredients/tools at home, when they are physically making the drink with their phone next to them
Why
User wants to make a new cocktail, user is interested in sharing their ability to create something delicious and elegant, user is inspired by the history of a drink and feels connected to a different era in some way, user doesn’t know how to make a specific drink that has been ordered and wants to check ingredients/recipe, user is not sure what type of drink they’ll be able to create with what they have on-hand/at home, user wants to order something interesting at a bar but is not sure of their options
Hypothesis
People who enjoy alcohol would be more excited by and confident in making cocktails if they had an interesting and inspiring way to learn about them.
User Interviews
I recruited some friends who identified themselves as having little, some, and a good deal of confidence in making cocktails. I conducted user interviews over Zoom to get a better sense of their wants, needs, and problems when it came to cocktail preparation.
Relevant Findings
Expressed how serving a drinks to others made them feel rewarded, and expressed a love for how it felt hand-made
All would use technology to look up a recipe if they wanted to learn how to make a cocktail
Participant who works as a barback mentioned using an iPad to check drink recipes she was unsure of, or when training a new employee
Most stated that they currently don’t feel comfortable ordering less conventional drinks at a bar
Most participants initially answered that the history of the cocktail wasn’t incredibly important to them, but that they saw it as an inspiration after consideration.
Mentioned they would prefer having an organized, standardized way of reading the recipe.
Feature Requirements of MVP
After synthesizing the data found through user interviews, I came up with a number of features that would satisfy the uncovered user pain points. I then went through each feature categorizing them as WANTS or NEEDS. The NEEDS would serve as the MVP for the responsive web app.
🔑 Key Features
Ability to search for specific cocktails, including suggested items
Ability to save cocktails of interest for easy access when making / ordering a cocktail
Provide users with clear and standardized instructions / recipes to follow
Shopping cart for purchasing featured alcohol and tools for cocktail-making
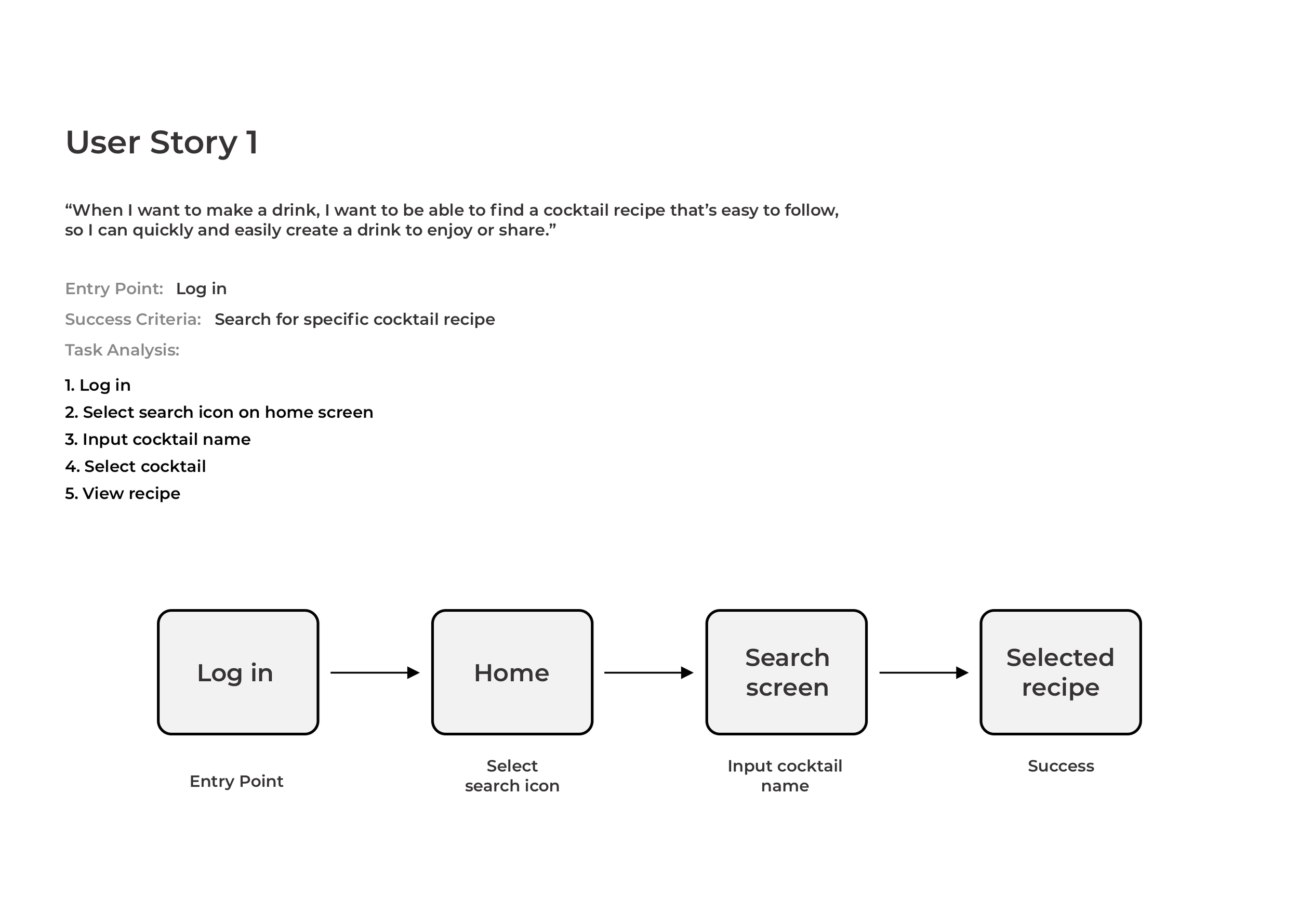
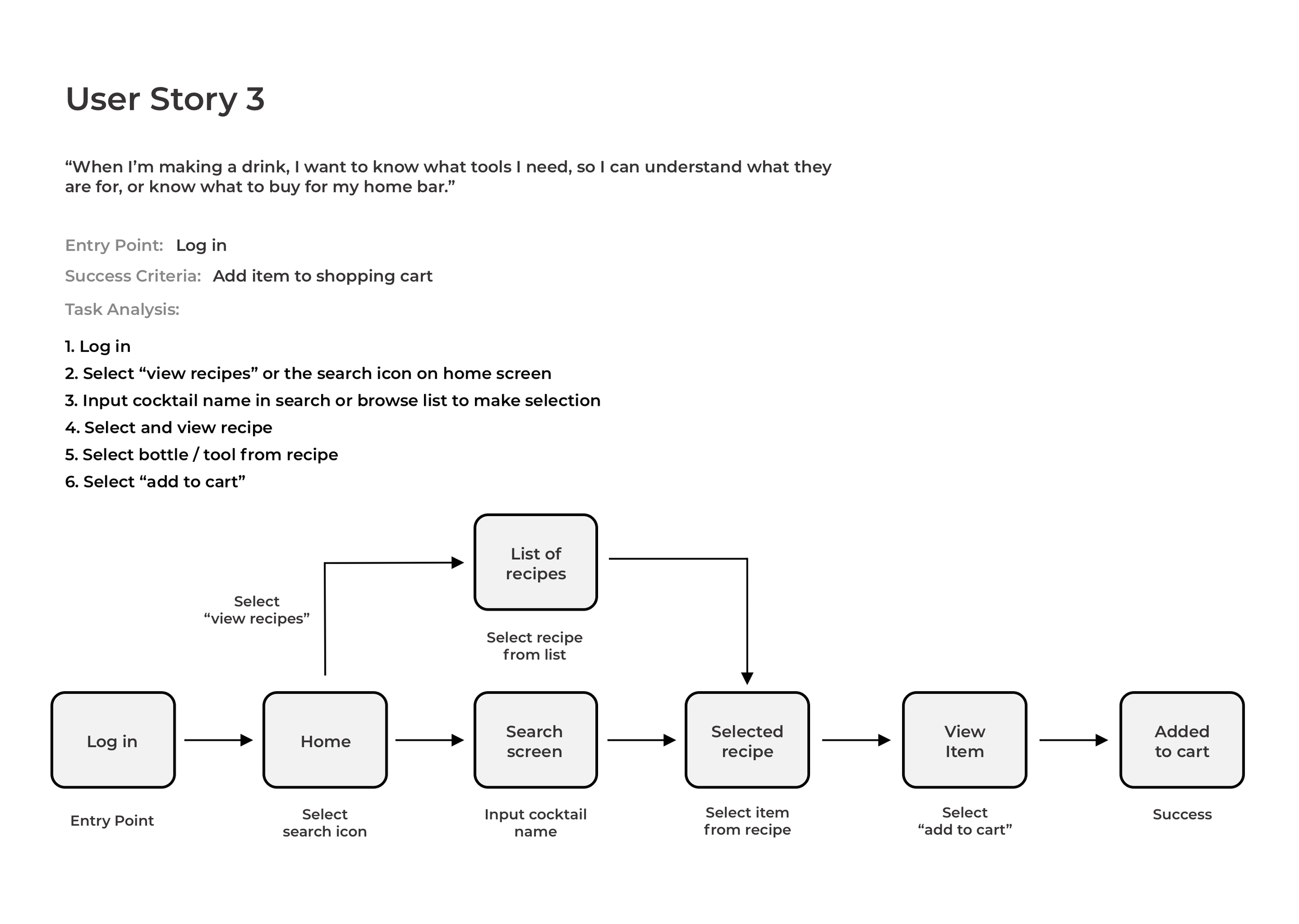
User Stories / Task Flows
From the MVP’s key features I created user stories on which I would focus my design efforts. From these, I constructed task flows and a user flow diagram to begin fleshing out the architecture of the product.




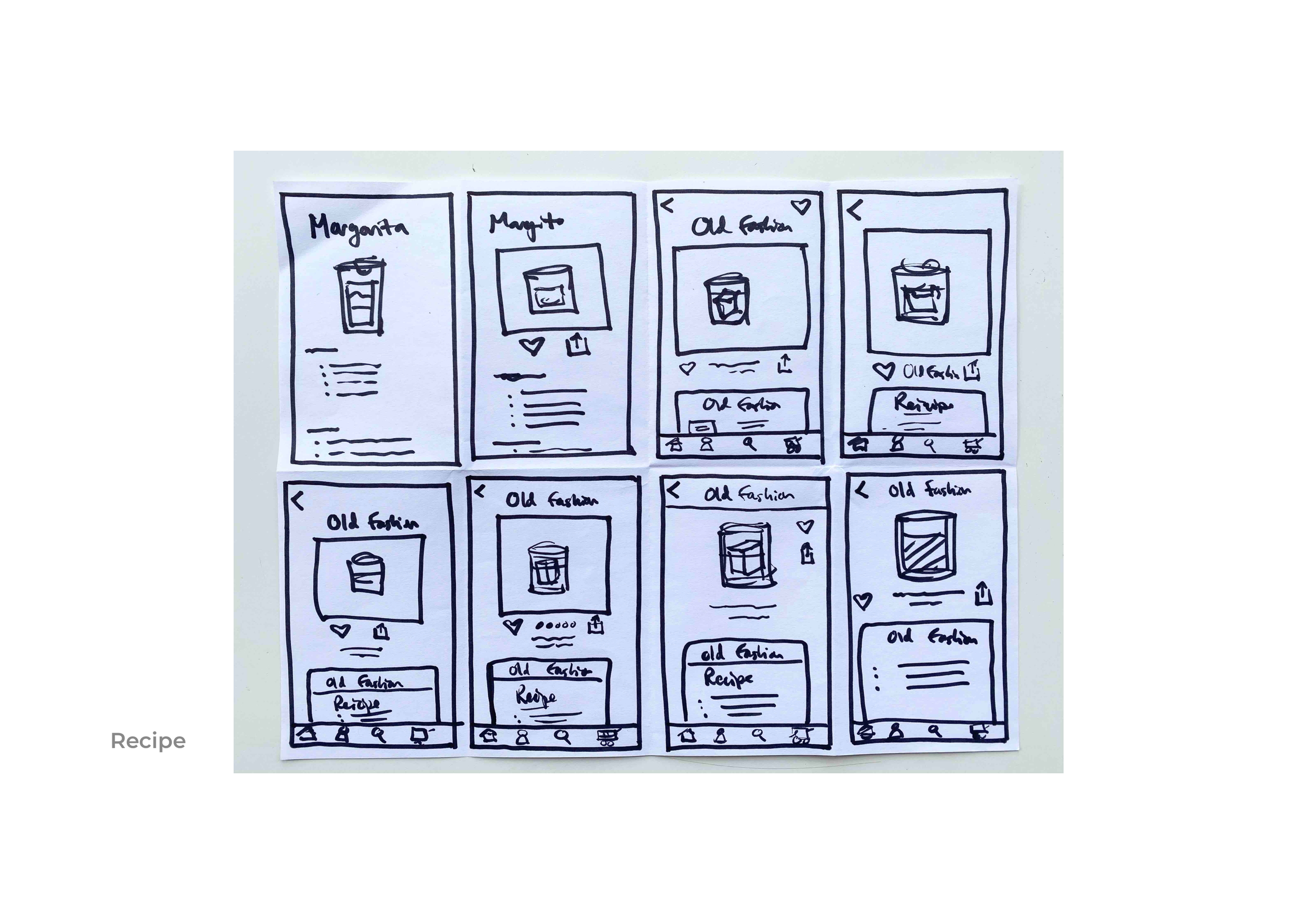
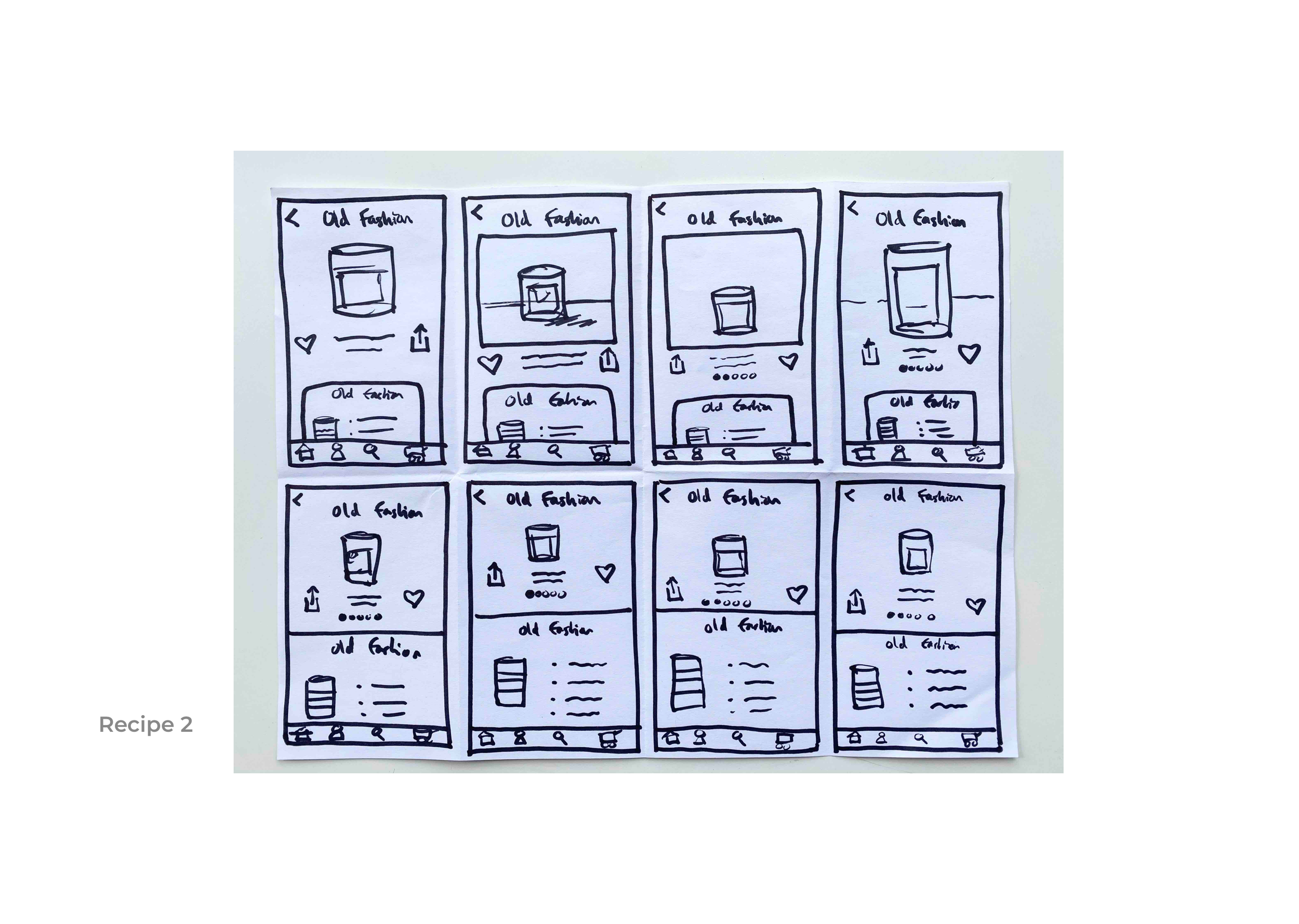
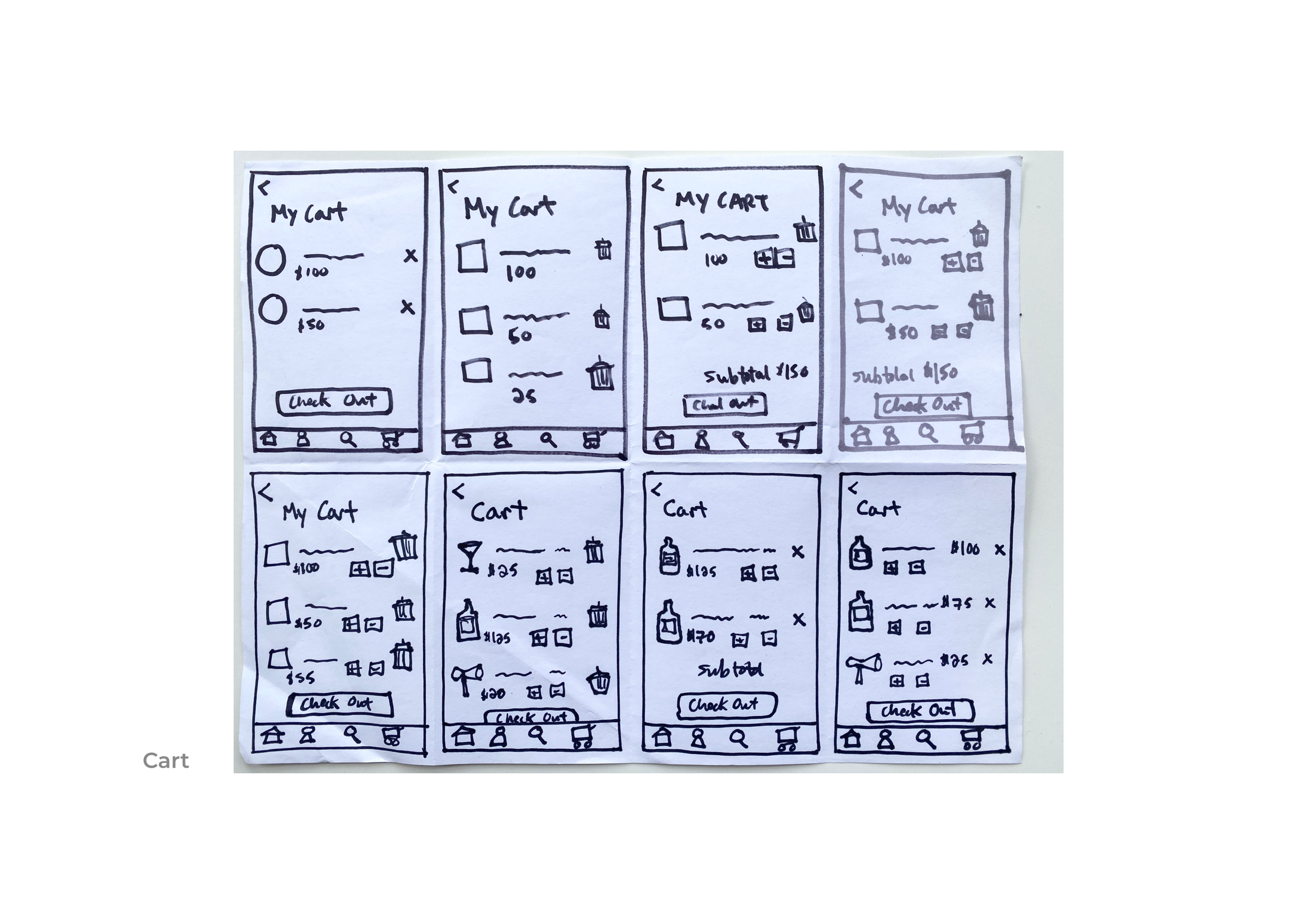
Low-Fidelity Wireframes and Prototype
Employing the mobile-first design approach, I began by using the Crazy 8s method for rapid-idea generation on paper. I began to flesh out the overall structure of the different screens and features of the application.
I then applied them to my task flows to get a better sense of how these screens would work together with one another to allow the user to achieve their goals.






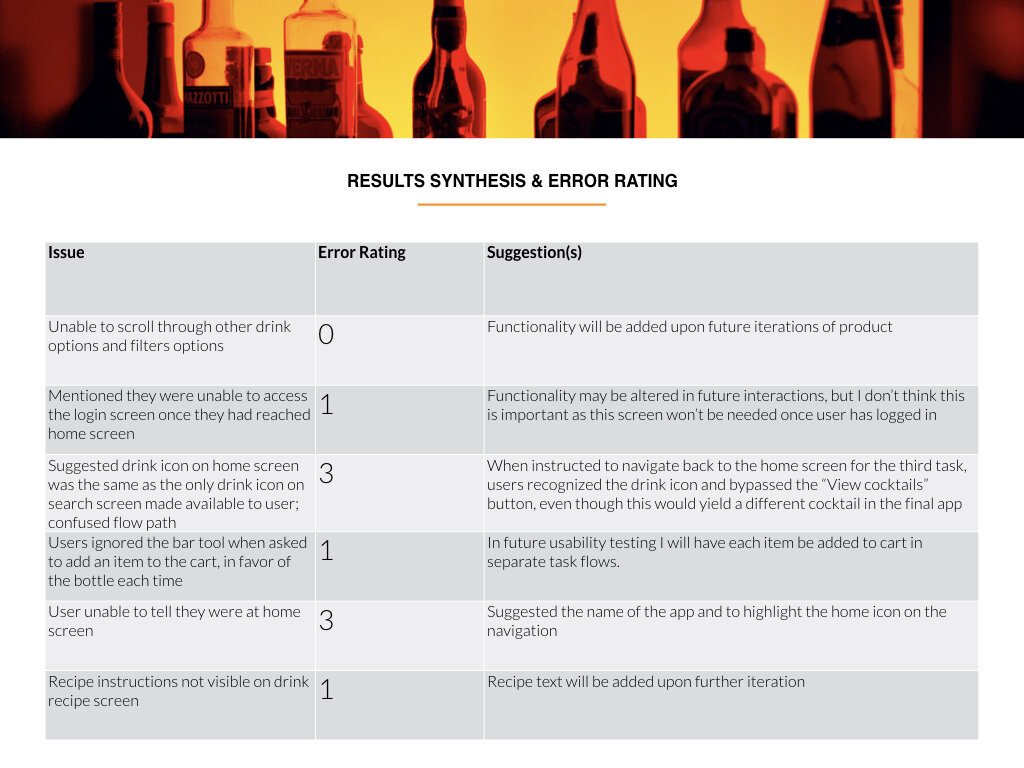
Usability Testing
Once I settled on a simple design that made most sense from a usability standpoint, I developed mid-fidelity wireframes and used InVision to construct a simple prototype that I could bring to users for some simple testing of the overall ease-of-use and to document any pain points that revealed themselves.




A/B Testing
During the process of bringing the screens from low-fidelity to mid-fidelity in Sketch, I conducted an A/B Test for the mobile search screen. I wanted to get a sense of which layout made the most sense to the user, as well as if I should design illustrated images for each drink or display a photo.
Mood Board
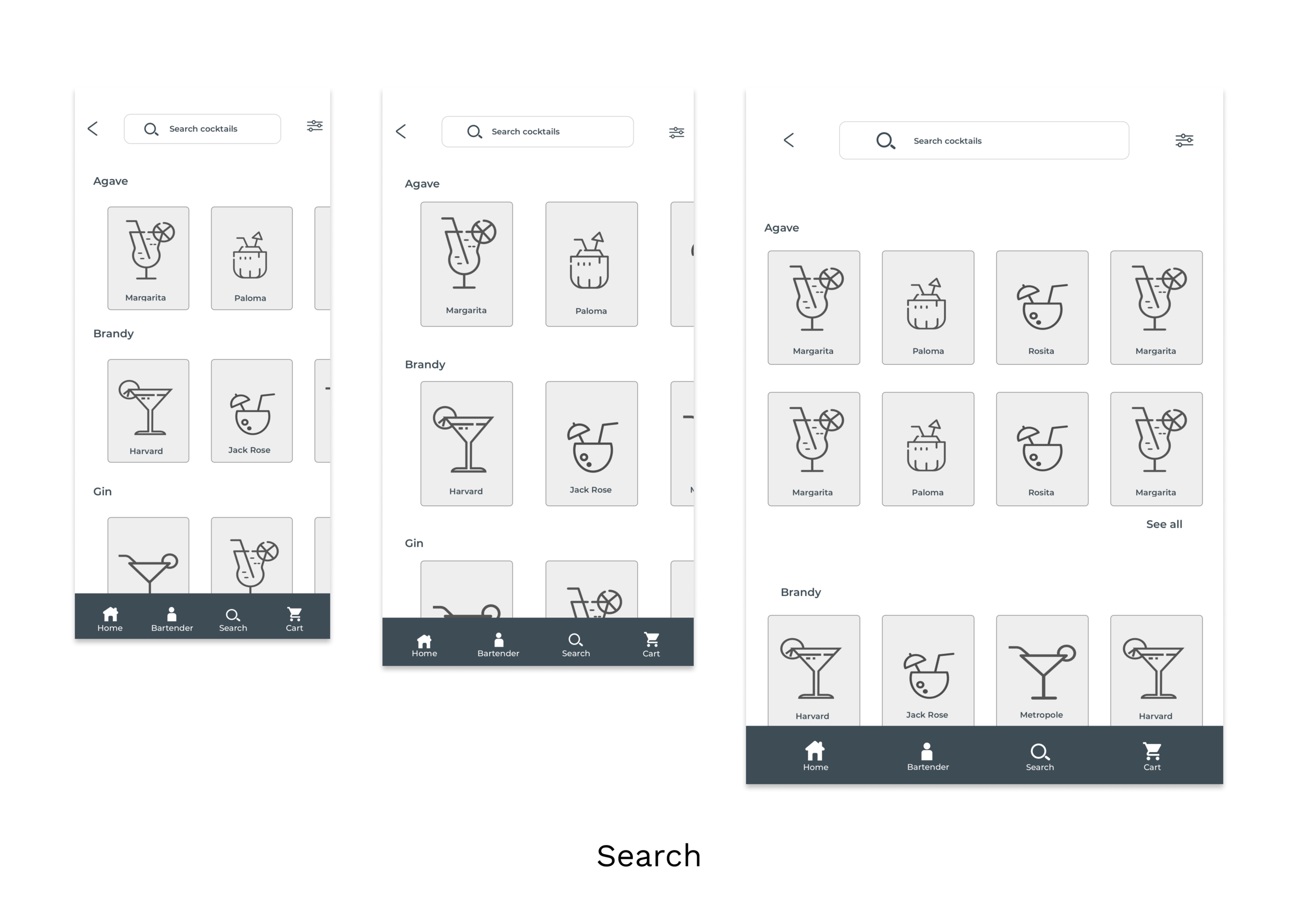
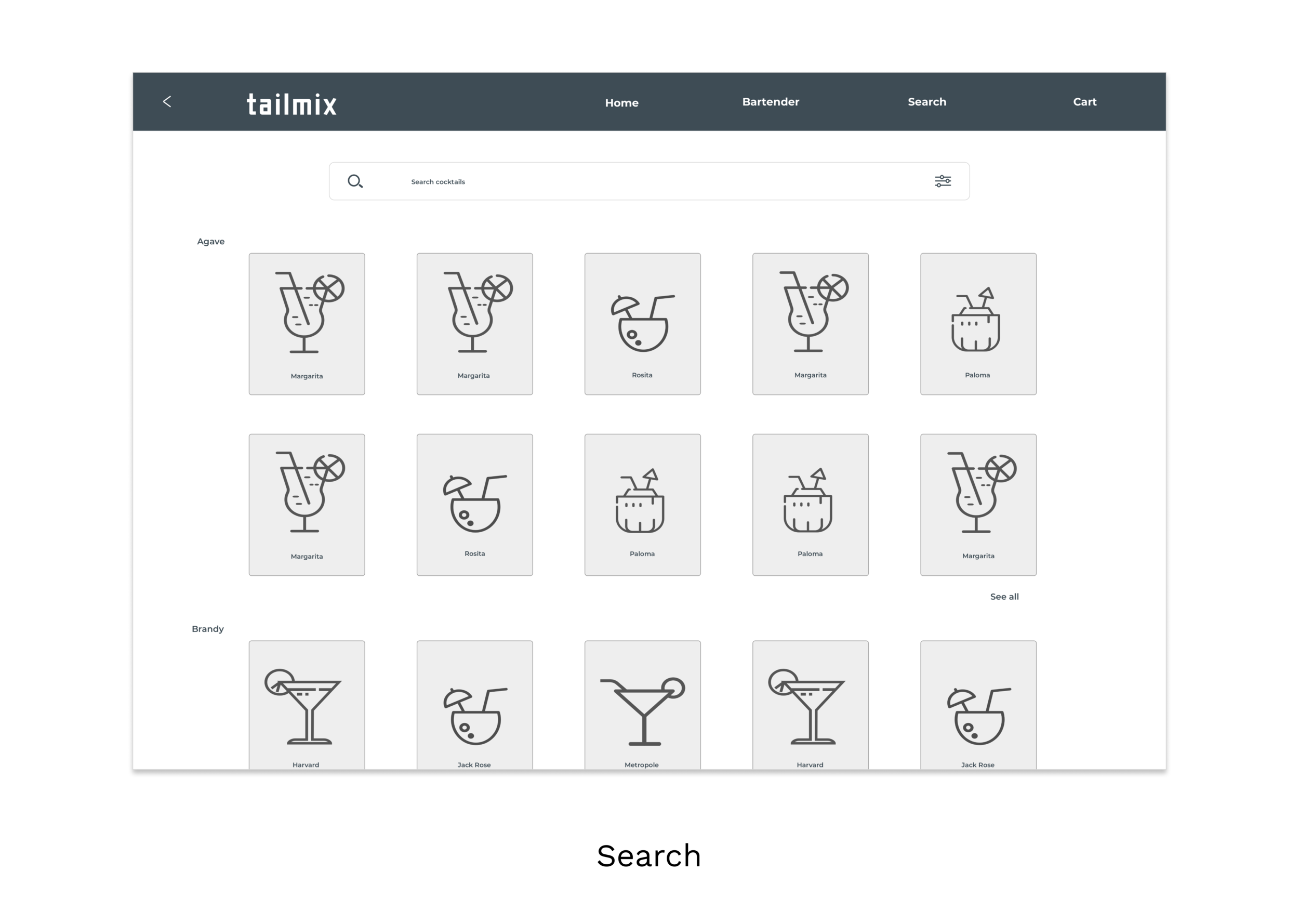
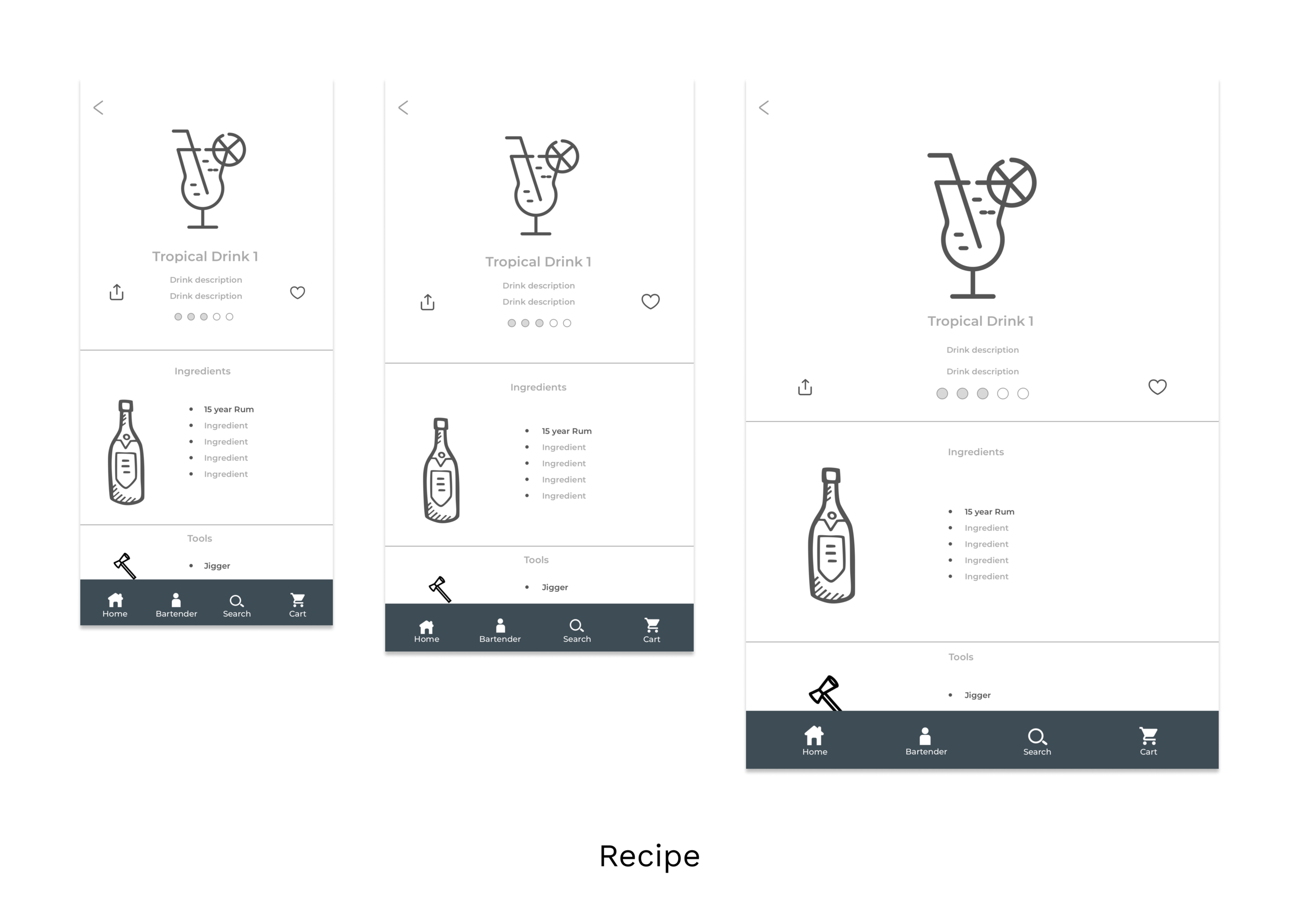
Responsive Mid Fidelity Wireframes
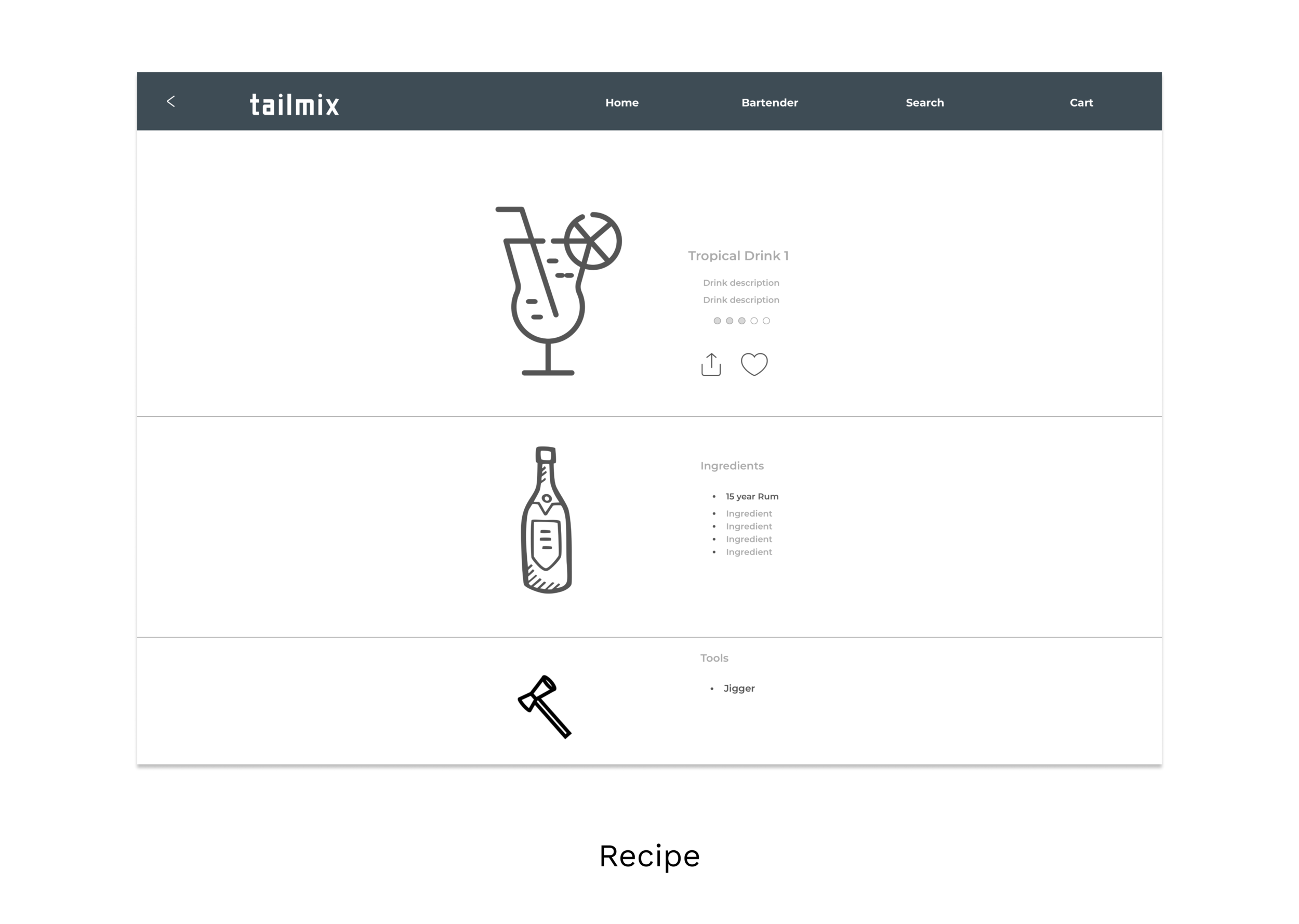
I chose the Search and Recipe screens as they hold a good deal of importance for the MVP and designed wireframes at breakpoints for small, medium, and large viewports.




Peer Critique
After I came up with the high-fidelity designs, I shared them with a few of my peers from the program. I was able to gather some insights on things that weren’t working so well and iterate on the screens for the final designs.
Issues resolved:
The blue drink-strength indicators gave the feel of slider dots and were confusing the participants, so I adjusted them to be shaped as droplets instead. This showed that they were tied to the drink itself by representing liquid specifically.
While correcting a navigation alignment issue, it became apparent that the Bartender element could be simplified to a Saved screen for quick access. Being able to quickly reference recipes that were previously saved while the user was at a noisy party or waiting in line at the bar were important use cases.
High-Fidelity Screens
High-Fidelity Responsive Screens

😅 Challenges
I found that, though I was solving for a specific project brief, I wasn’t creating something that was totally unique. Though the overall visual theme and mood were well-curated, the application’s features didn’t seem to stand out among its competitors.
🔮 Future Iteration
For the next iteration I would like to add remaining screens, including the option to view the history of the drink, share recipes, functionality for adding cards/bank info to the account section, and adding a measurement converter.


















