placeARt
Connect with artists directly and use AR technology to bring their work into your home before you buy.
Purpose & Context
This project is the result of a student project brief to design both an iOS and Android version of an app of our choice which solved a specific user problem.
Problem
Many people are increasingly turning to browsing and ordering art online. While viewing art in person is ideal, many people can’t make it to a gallery or craft fair to feel out what would be a good fit for their place.
Goal
placeARt offers the user the ability to connect with and buy directly from artists. This elevates their connection to the work and offers the user the ability to place paintings and prints on walls of their home or office, and place 3D models of sculptures on any flat surface in their space. This provides the user with an intimate understanding of how the piece will live with them.
🧭 Duration
1 Month
🧙♂️ Role
Competitor Analysis
Wireframes
UI Design
🛠 Tools
Sketch
InVision
Approach
Using the Product Thinking and Design Thinking methodologies, I began by confirming whether or not there was a product/market fit and empathizing with the target audience of the application by constructing my 5Ws. I then isolated key features of the app and the user stories and flows that would accompany them.
Product/Market Fit
“This shift to the digital is also changing galleries’ collector base; 73% of galleries reported that at least half of the collectors they connected with online in 2020 were new to their business and the number of buyers between 18 and 35 doubled, most likely because younger buyers prefer to buy online.”
— The Artsy Gallery Insights 2021 Report, theartnewspaper.com
5Ws
Who
Adults in their mid 20s to 60s, with dispensable income, who are looking to beautify their living or work space. Users likely range from patrons to artists themselves, as well as from first time buyers to experienced collectors.
Where
Primarily used in the home, office, or location that the art will be placed through AR, but browsing, shopping, and saving art for later can be done anywhere.
What
Browse, search, save, add to cart and purchase affordable art from artists’ profiles after utilizing the app’s AR capabilities to virtually place within their current location.
When
When the user is looking for a new way to personalize or bring new life to their place of preference. When a push notification is sent, notifying them of a new item from a followed artist.
Why
The use of the camera for AR on the mobile device will cultivate an immersive experience and the push notifications will allow for immediate viewing of the new item, as opposed to only within the browser of a web app.
🔑 Key Features
AR functionality will allow users to place sculptures or ceramics on flat surfaces and paintings on walls.
Browsing through artists’ available work, with the ability to search, filter, and save.
Following specific artists will notify the user when new work is made available.
Task Flows
1. I want to look through various artists’ work, and filter out things I’m uninterested in.
2. I want to be able to be able to search for a sculpture and see how it looks in my home before I buy it.
3. Once I’ve found an artist I like, I want to be able to follow them to see more of their posts in the future.
User Flow
Low-Fidelity Wireframes
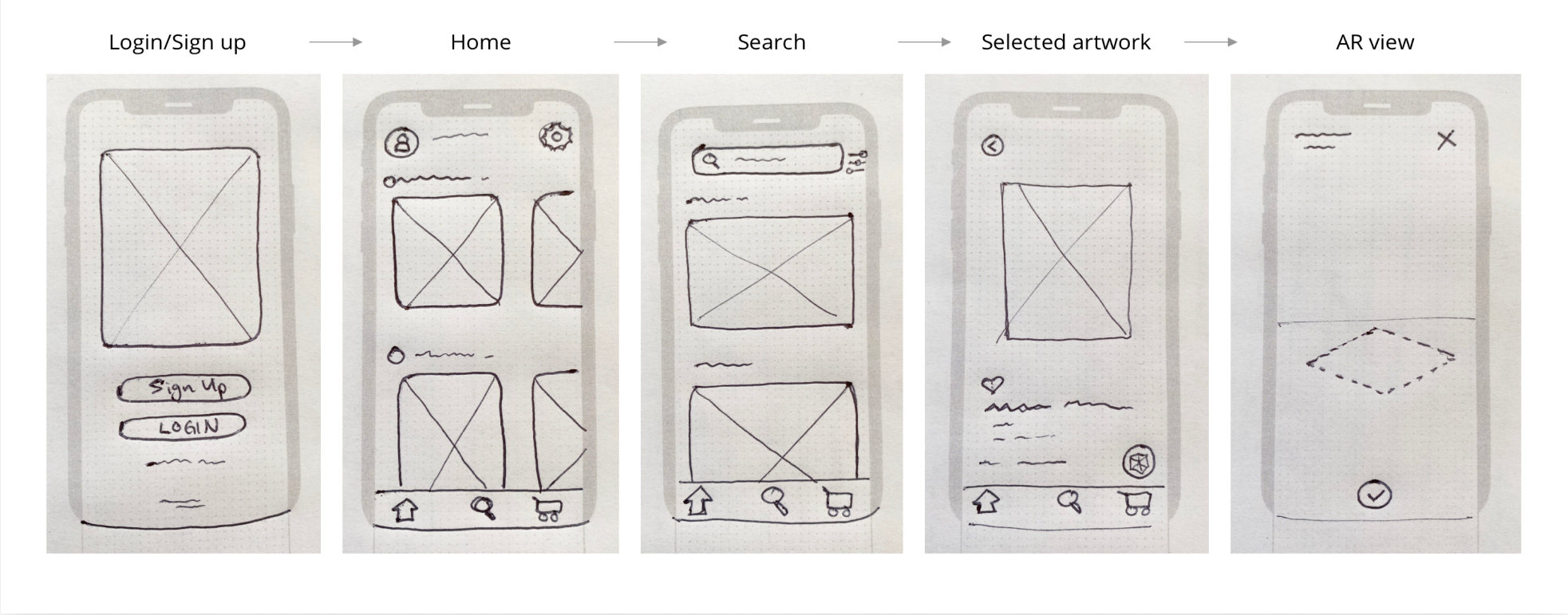
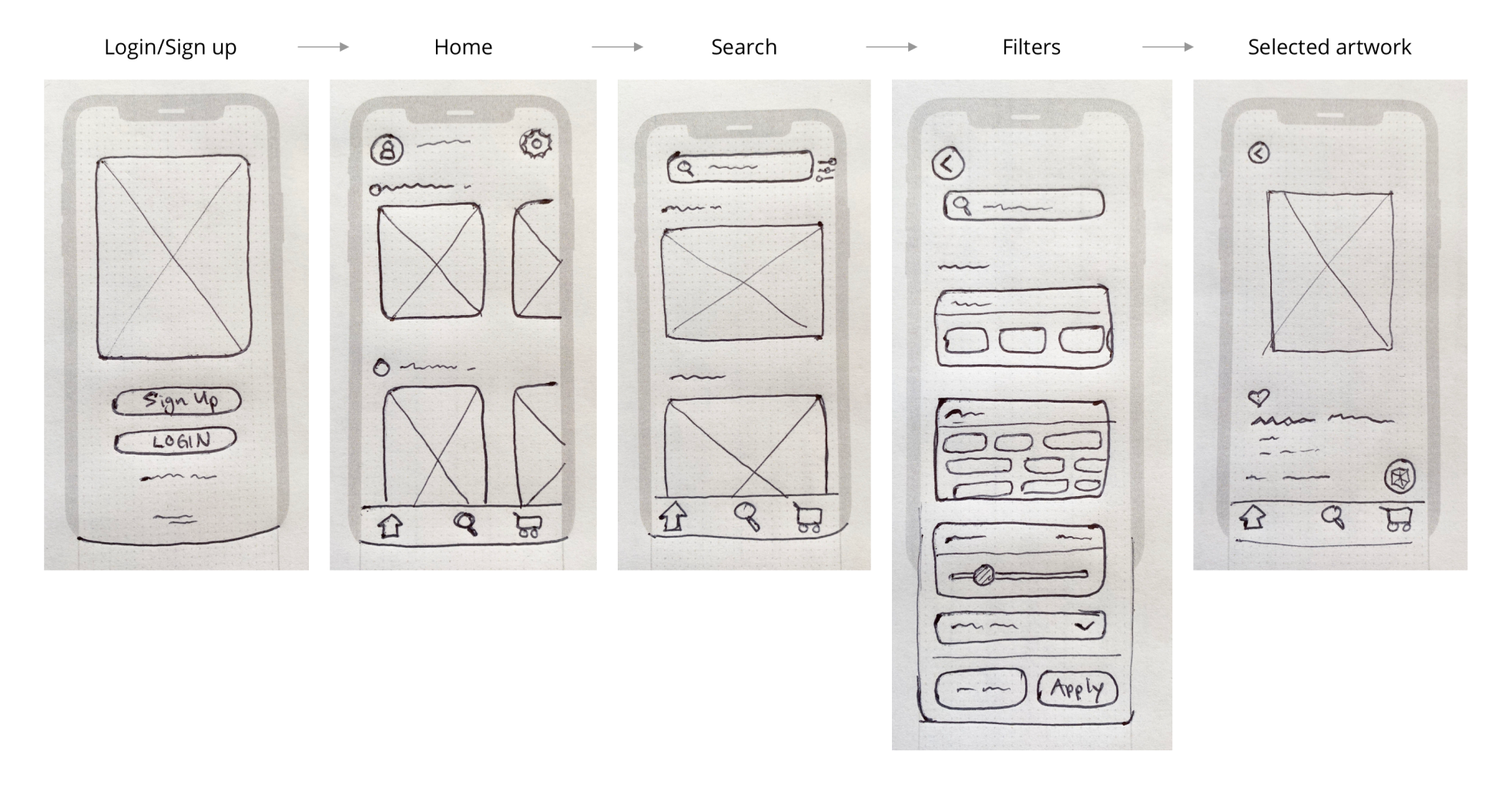
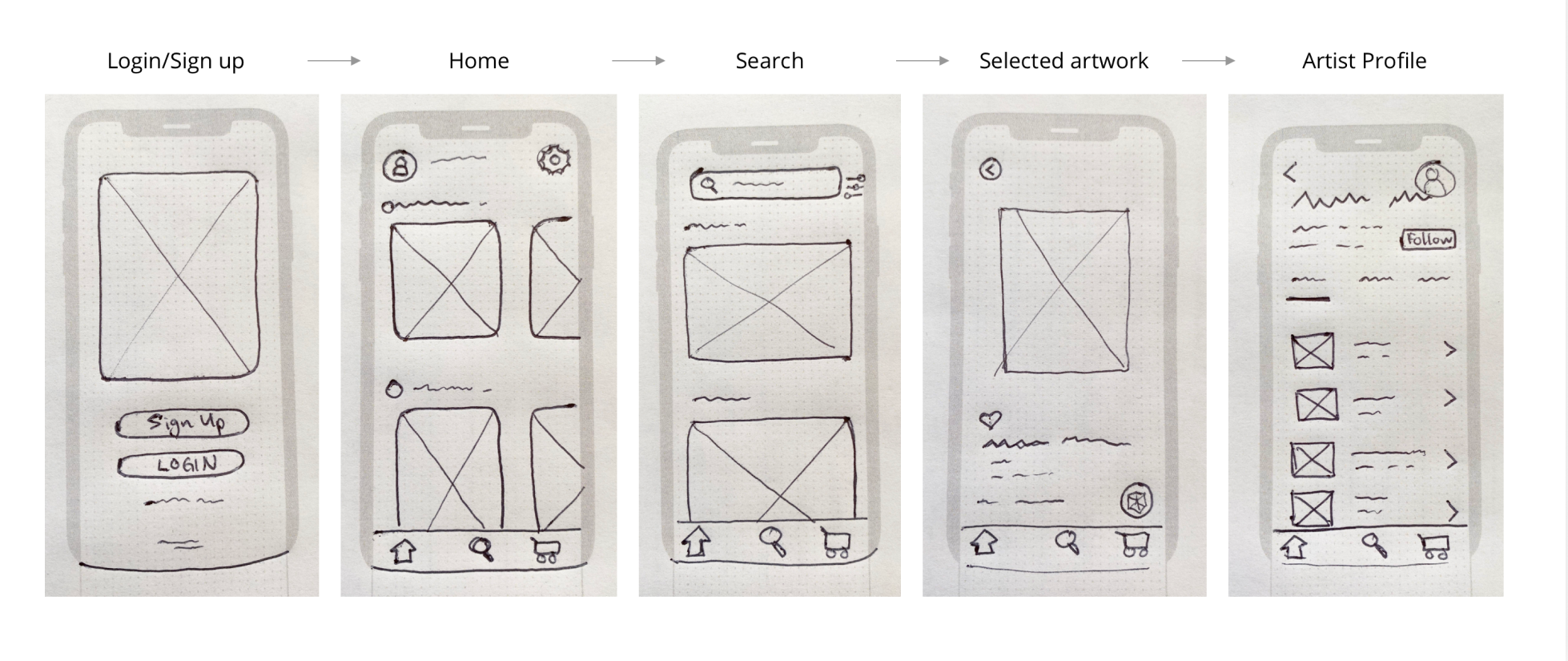
I began the wireframing process by created low-fidelity iOS sketches on paper for each of the user flows that I settled on for the placeARt MVP.

I want to be able to search for a sculpture and see how it looks in my home before I buy it.

I want to look through various artists’ work, and filter out things I’m uninterested in.

Once I’ve found an artist I like, I want to be able to follow them to see more of their posts in the future.
From the iOS screens, I referenced the Material Design guidelines and came up with each screen’s Android counterpart.






Competitor Analysis
I conducted analysis of competitors’ applications which shared some desired functionality, and utilized this research to make some final adjustments to the wireframes before pulling the designs into a digital format.
Competitor 1: IKEA Place




Competitor 2: Artfare




I further revised the low-fidelity wireframes based on competitor analysis, before moving on to a digital format in mid-fidelity.



Mid-Fidelity Wireframes
Adhering to the Material Design and Human Interface Guidelines, I began to flesh out the primary, secondary, and edit screens for both Android and iOS.
iOS Primary Screens
iOS Secondary Screens
iOS Edit Screens
Android Primary Screens
Android Secondary Screens
Android Edit Screens
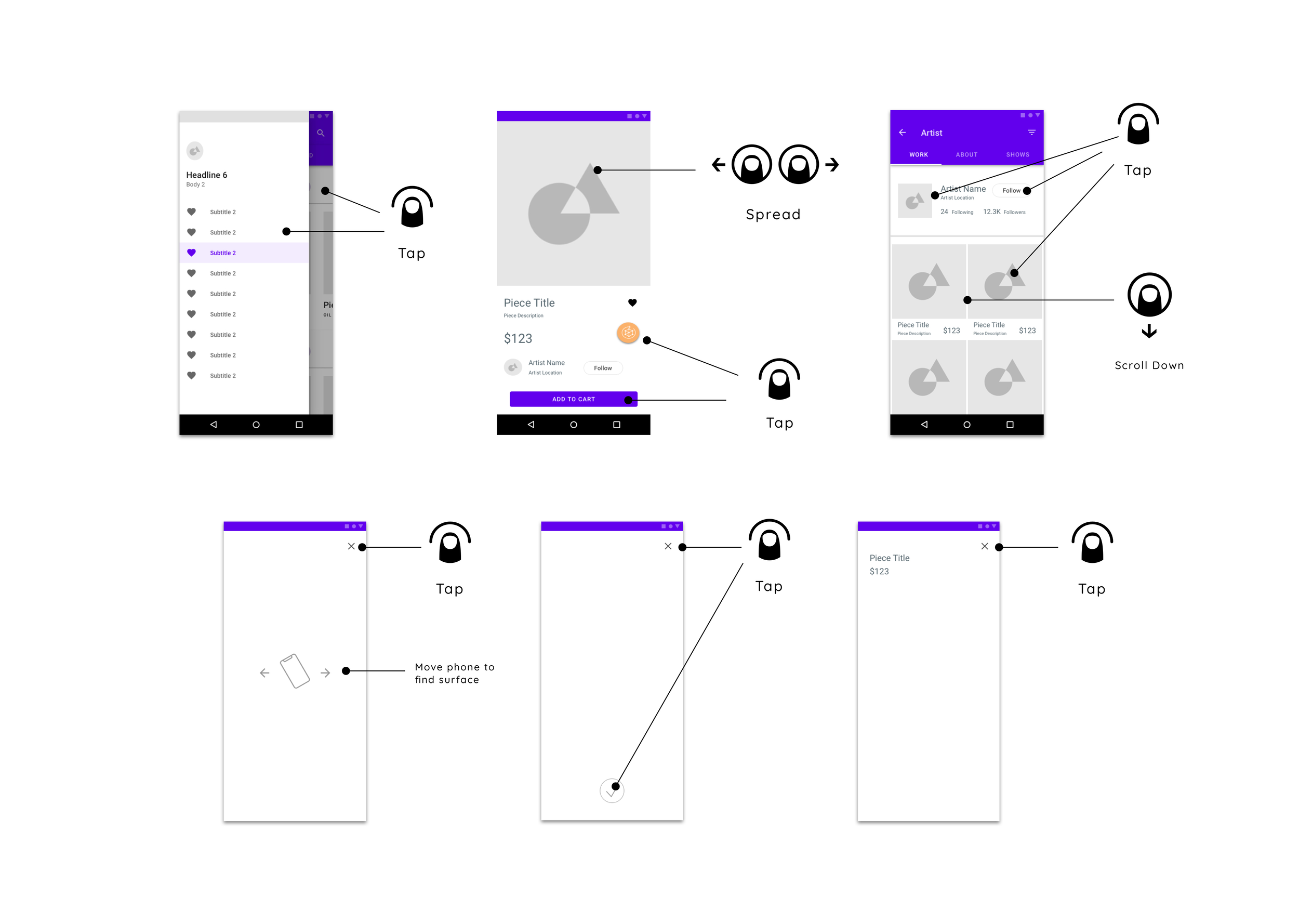
Sound & Physical Feedback


Mobile Gestures






High-Fidelity
iOS Screens
Android Screens
Final Screens
iOS
Android
😅 Challenges
The greatest challenge I encountered was designing for a mobile Android device without having ever used one myself. I couldn’t be near my Android-wielding friends due to the COVID-19 pandemic, so I had to watch YouTube videos of people interacting with their device in order to get a decent sense of their functionality.
🔮 Future Iteration
For the next iteration I would like to add the remaining screens, including functionality for adding cards/bank info to the account section. Additionally, I’d like to work on animation displaying the interaction with the sculptural pieces in AR space.
🔗 Links
inVision iOS Prototype:
inVision Android Prototype:
























